Introduction
Embarking on the journey of web design can be both exciting and overwhelming for beginners. To help you navigate this creative realm, I've compiled a list of essential tools and resources that will not only enhance your design skills but also make the process enjoyable. Let's dive in!
Design Frameworks:
Bootstrap
Bootstrap is a powerful front-end framework that simplifies the process of creating responsive and mobile-first websites. Its pre-designed components and grid system make it ideal for beginners.
Tailwind CSS

Tailwind CSS is a utility-first CSS framework that gives you the flexibility to design without leaving your HTML file. It's highly customizable and offers rapid development capabilities.
Flowbite
Flowbite is my personal favorite Tailwind CSS component. Flowbite offers effortless customization for a unique touch.
Tailblocks
Tailblocks provides a collection of ready-to-use Tailwind CSS blocks, saving your time and effort in building common components like hero sections, features, and testimonials.
Cheat Sheets:
Tailwind CSS Cheat Sheet

Tailwind CSS Cheat Sheet is a quick reference guide that helps you navigate and understand the vast array of utility classes provided by Tailwind CSS.
UI Design:
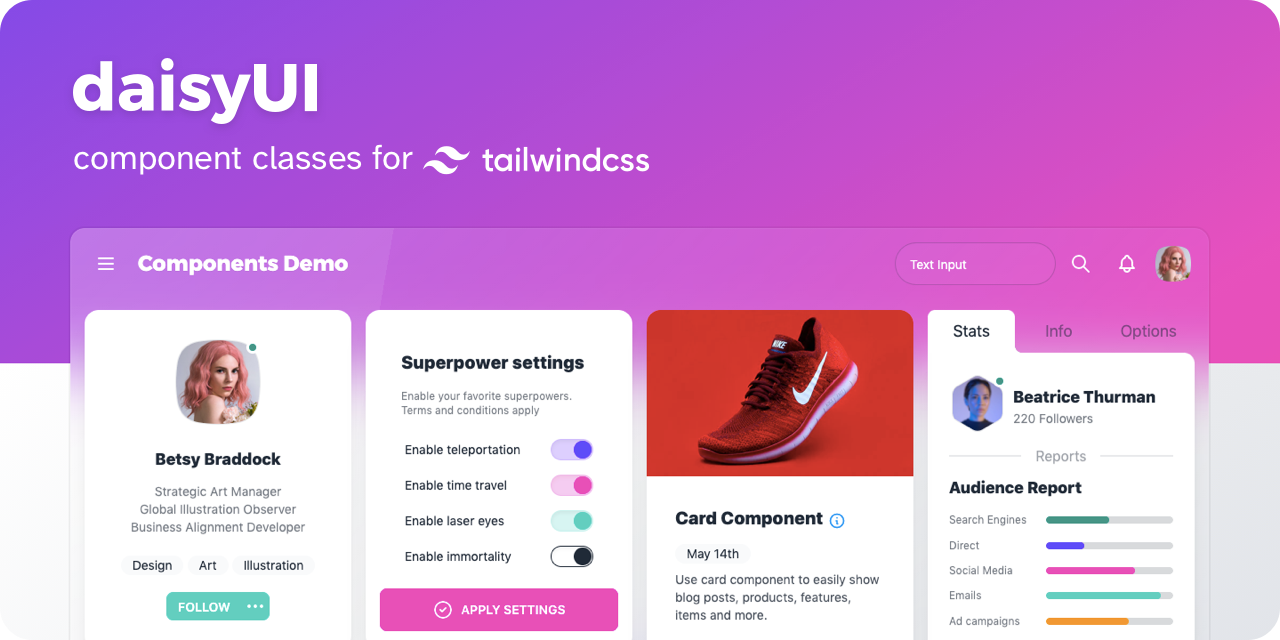
daisyUI
daisyUI is an extension to Tailwind UI that provides additional UI components and enhancements, taking your design possibilities to the next level.
Color Palette:
Colormind

Colormind is a color palette generator that helps you discover harmonious color combinations. Simply pick a base color, and let Colormind do the magic.
Typography:
Google Fonts
![]()
Google Fonts offers a vast library of free and open-source fonts. Easily integrate these fonts into your project to elevate your typography game.
Icons:
Font Awesome

Font Awesome is a widely used icon library that provides scalable vector icons that can be customized and styled using CSS.
Material Design Icons
Material Design Icons offers a comprehensive set of icons following the Material Design guidelines. Perfect for achieving a modern and consistent look.
Graphics and Imagery:
Canva

Canva is a user-friendly graphic design platform that simplifies the process of creating logos, social media graphics, posters, and more.
MockupPhotos

MockupPhotos provides high-quality mockup images for showcasing your designs in realistic settings.
unDraw

unDraw offers a collection of customizable SVG illustrations that can be easily integrated into your web projects.
Stock Photos:
Kaboompics

Kaboompics provides high-quality, royalty-free stock photos that can be used for commercial projects. A great resource for captivating visuals.
Unsplash
![500+ Outdoors Pictures [HD] | Download Free Images on Unsplash](https://images.unsplash.com/opengraph/1x1.png?blend=https%3A%2F%2Fimages.unsplash.com%2Fphoto-1528543606781-2f6e6857f318%3Fblend%3D000000%26blend-alpha%3D10%26blend-mode%3Dnormal%26crop%3Dfaces%252Cedges%26h%3D630%26mark%3Dhttps%253A%252F%252Fimages.unsplash.com%252Fopengraph%252Fsearch-input.png%253Fh%253D84%2526txt%253Doutdoors%2526txt-align%253Dmiddle%25252Cleft%2526txt-clip%253Dellipsis%2526txt-color%253D000000%2526txt-pad%253D80%2526txt-size%253D40%2526txt-width%253D660%2526w%253D750%2526auto%253Dformat%2526fit%253Dcrop%2526q%253D60%26mark-align%3Dmiddle%252Ccenter%26mark-w%3D750%26w%3D1200%26auto%3Dformat%26fit%3Dcrop%26q%3D60%26ixid%3DM3wxMjA3fDB8MXxzZWFyY2h8Mnx8b3V0ZG9vcnN8ZW58MHx8fHwxNzA0MjYzNjA4fDA%26ixlib%3Drb-4.0.3&blend-w=1&h=630&mark=https%3A%2F%2Fimages.unsplash.com%2Fopengraph%2Flogo.png&mark-align=top%2Cleft&mark-pad=50&mark-w=64&w=1200&auto=format&fit=crop&q=60)
Unsplash is a vast repository of stunning high-resolution photos contributed by a global community of photographers. Perfect for adding a touch of authenticity to your designs.
Conclusion
Armed with these web design essentials, you're well on your way to creating visually appealing and functional websites. Remember, the key is to explore, experiment, and enjoy the process of bringing your creative vision to life. Happy designing!